
Werimart
E-Commerce Solution for streamlining business operations
E-Commerce
B2B
DashBoard
Retail

E-Commerce Solution for streamlining business operations

Legacy system complexities
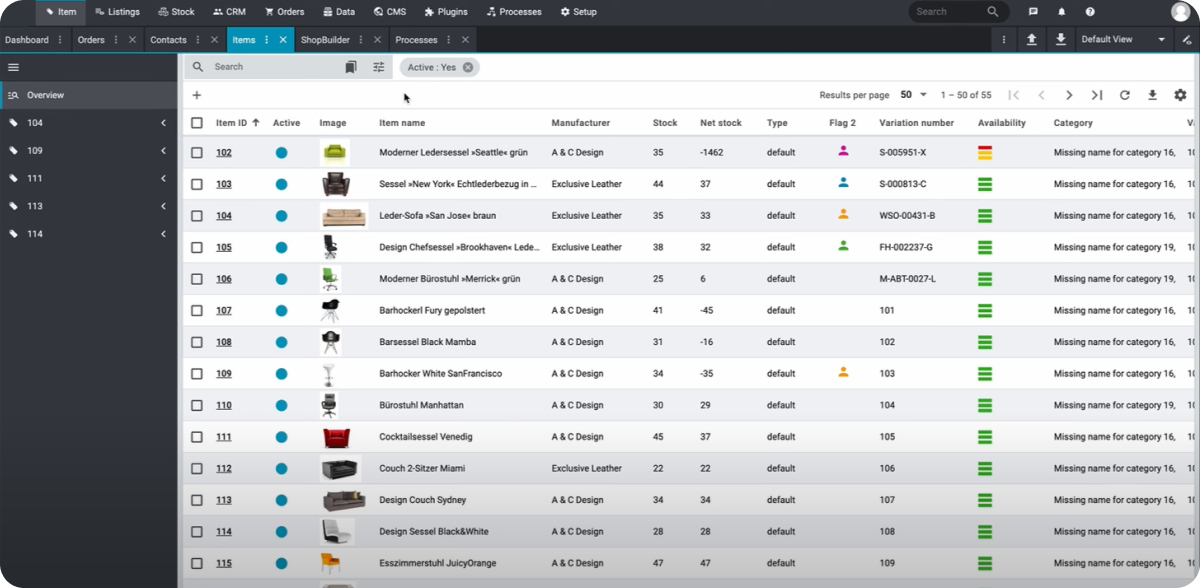
Enhanced item creation flows
Role
Key Responsibilities

CTA Visual Heirarchy
Listings Data Grid
Unnecessary Steps
Unclear division of listing details







Flexibility enhances UX
Consistency reduces Complexity